Ethereum dapp example: a simple payment app in 15 minutes
The following dapp is available at
https://dappscape.com/dapps/0x1ce5f28153364e8a6ae892868d733101ff1af354/simplepay.dapp,
or simply typing simplepay.dapp in Dappscape. It has just a few lines of code and allows sending money to any
Ethereum address. The dapp uses real time ETH/USD rate to convert USD to ETH and send the right amount.
It also automatically adjusts to the current ETH network transaction costs.

You can download the source of the simplepay.dapp at https://dappscape.com/blog/simplepay.dapp/index.html.txt. Feel free to download the file, rename it to index.html, then open with Dappscape
(“D” button at the very left of the toolbar > Open local Dapp > select the folder where you placed the downloaded index.html).
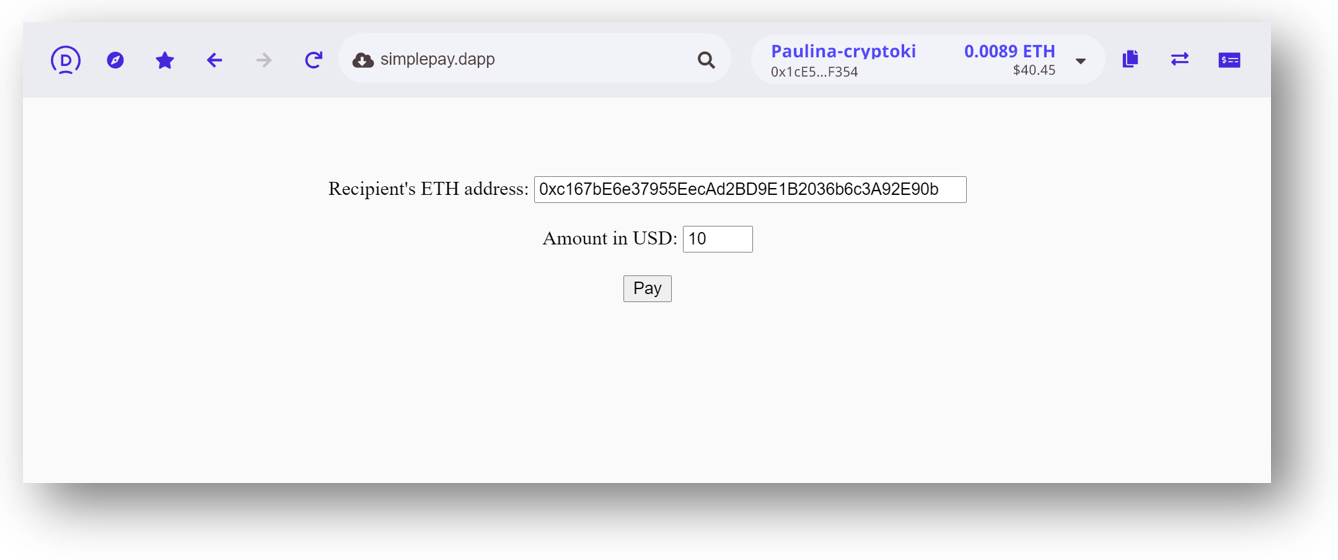
1. HTML payment form
First, we'll build a payment form:
2. Adding Javascript to process the payment
Second, we'll add a JavaScript code to process the payment. It has only one pay_to() function.
Please note two Dappscape’s built-in functions used:
const eth_usd_rate = await ethereum.request({method: 'eth_getPrice'});
This line gets real time ETH/USD rate, to convert the USD amount to ETH, as only ETH can be transferred over Ethereum blockchain.
and
const gas_prices = await ethereum.request({method: 'eth_getGasPrices'});
This line gets the current Gas prices for transfers and other Ethereum blockchain transactions. You can find more information on Gas here, but in this tutorial we’ll just use gas_prices.fast value (which very approximately will give a 5 minute transaction). At the time of writing, it returns 165 Gwei.
That’s it, our simple payment dapp is ready!
If you want to publish the dapp so anybody can download and use it, please refer to Building and publishing a "hello world" dapp”.


