Building and publishing a "hello world" dapp
This is the most basic dapp development and publishing
tutorial, it covers building, publishing and running a dapp, but does not
include any of the Ethereum blockchain / ETH payments / smart contract
interactions. You need literally zero programming experience to build
and publish your first “hello world” dapp!
1. Dapp browser
The very first thing you’ll need is a dapp browser, like Dappscape. There
are
quite a few of them already on the market, but, unlike with web browsers, there
aren’t yet universal standards. We will use Dappscape in this tutorial, as it
supports both downloadable/offline dapps (.dapp files) and publishing to
network.
Download Dappscape™
2. Building the dapp using HTML
Dapps are basically Web/HTML apps with all standard Web functionality (such as
CSS, JavaScript, etc.). We will only use HTML in our tutorial.
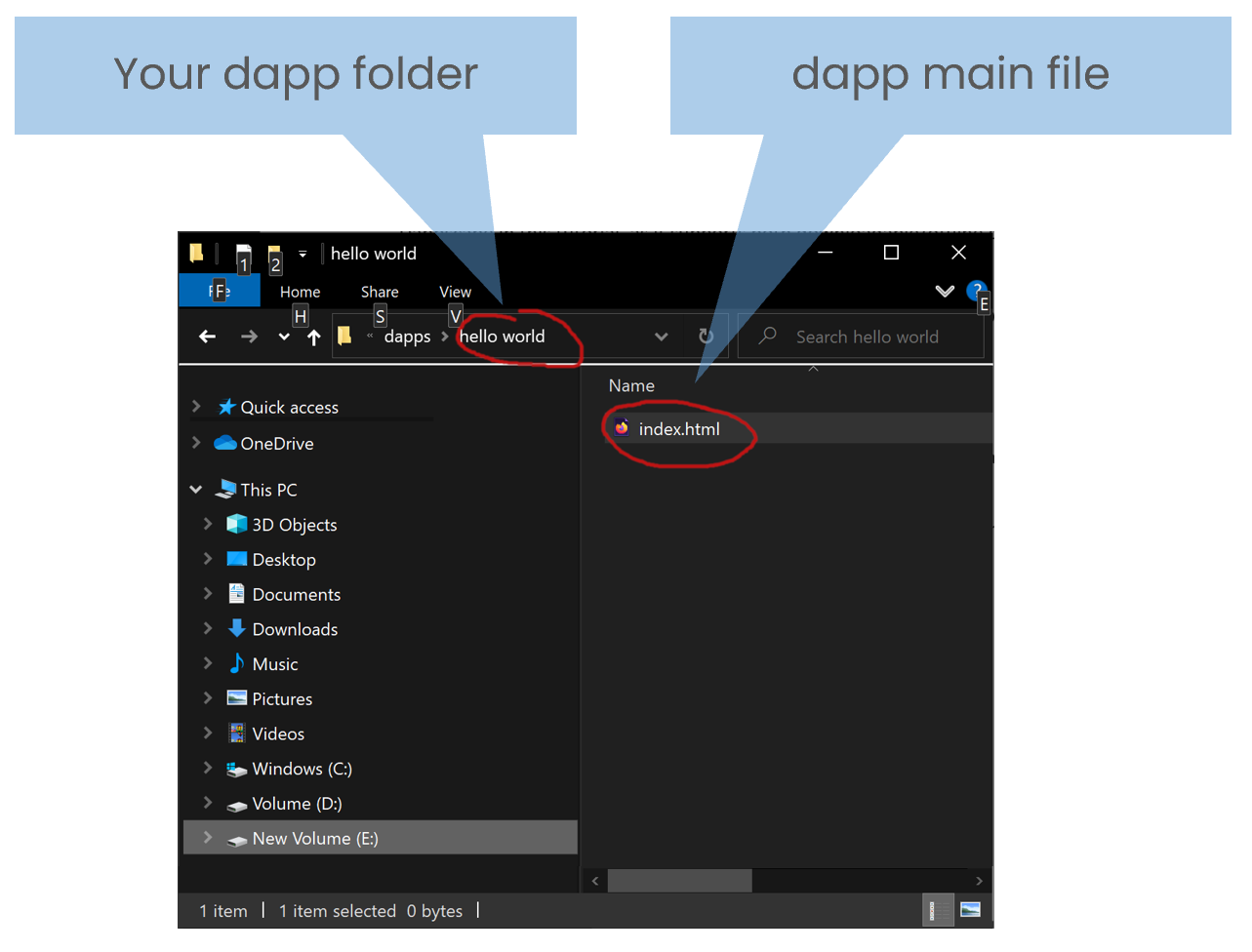
All you need to do is create “mydapp” folder on your PC and place “index.html”
file there.

After you created the “index.html” file, edit it using any text editor (I like
Microsoft Visual Studio
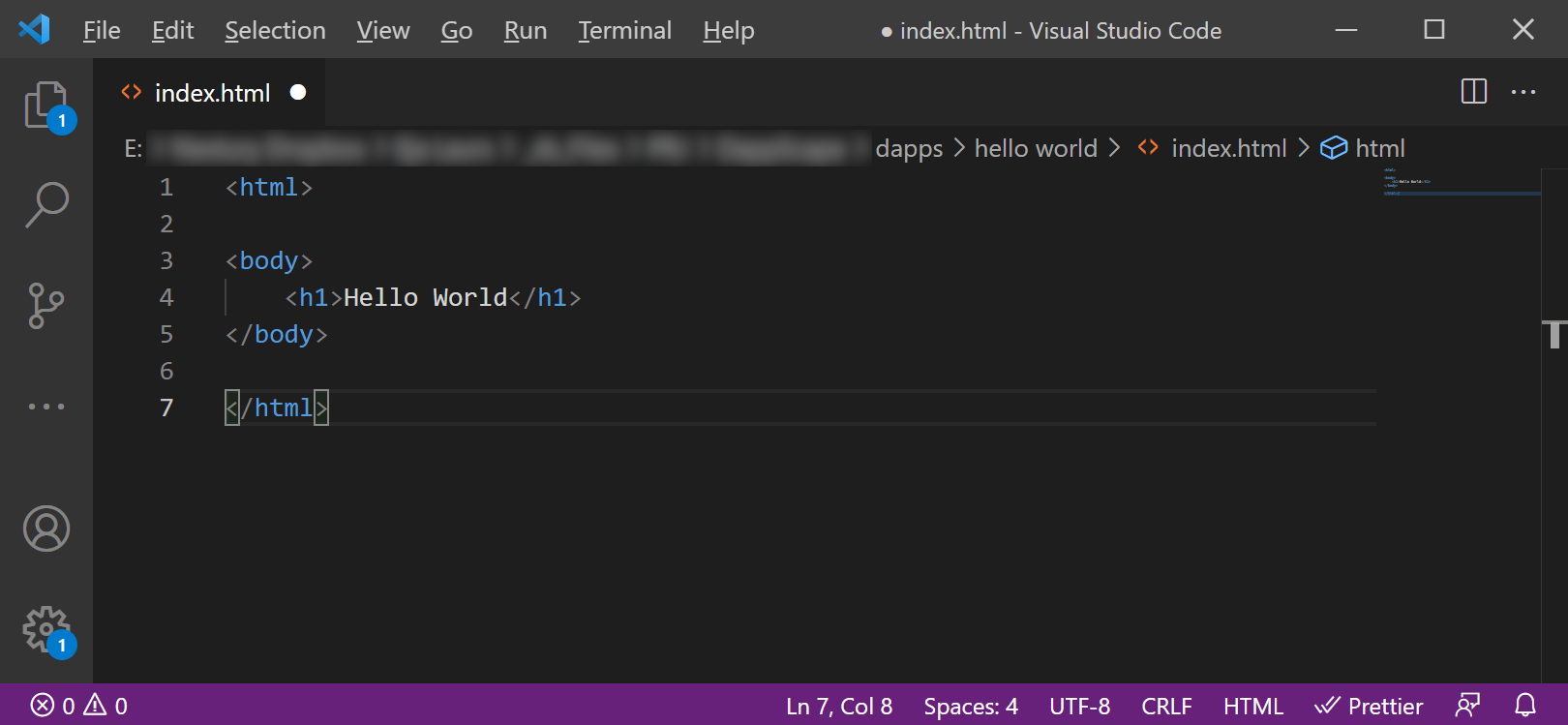
Code simple and flexible editor). In our example, the dapp will only
display “Hello World” on the screen.
Here’s the code in the editor:

3. Testing the dapp locally
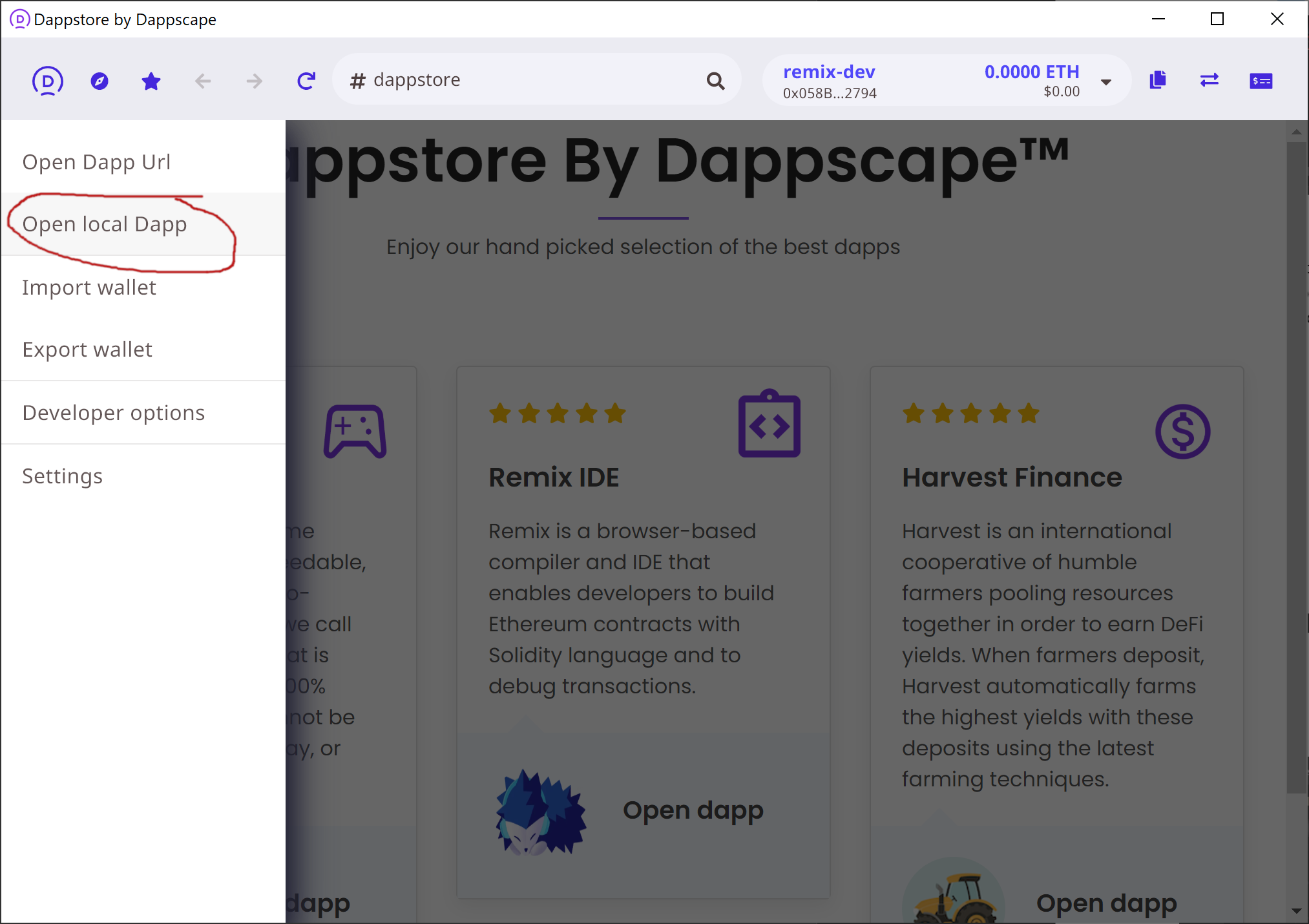
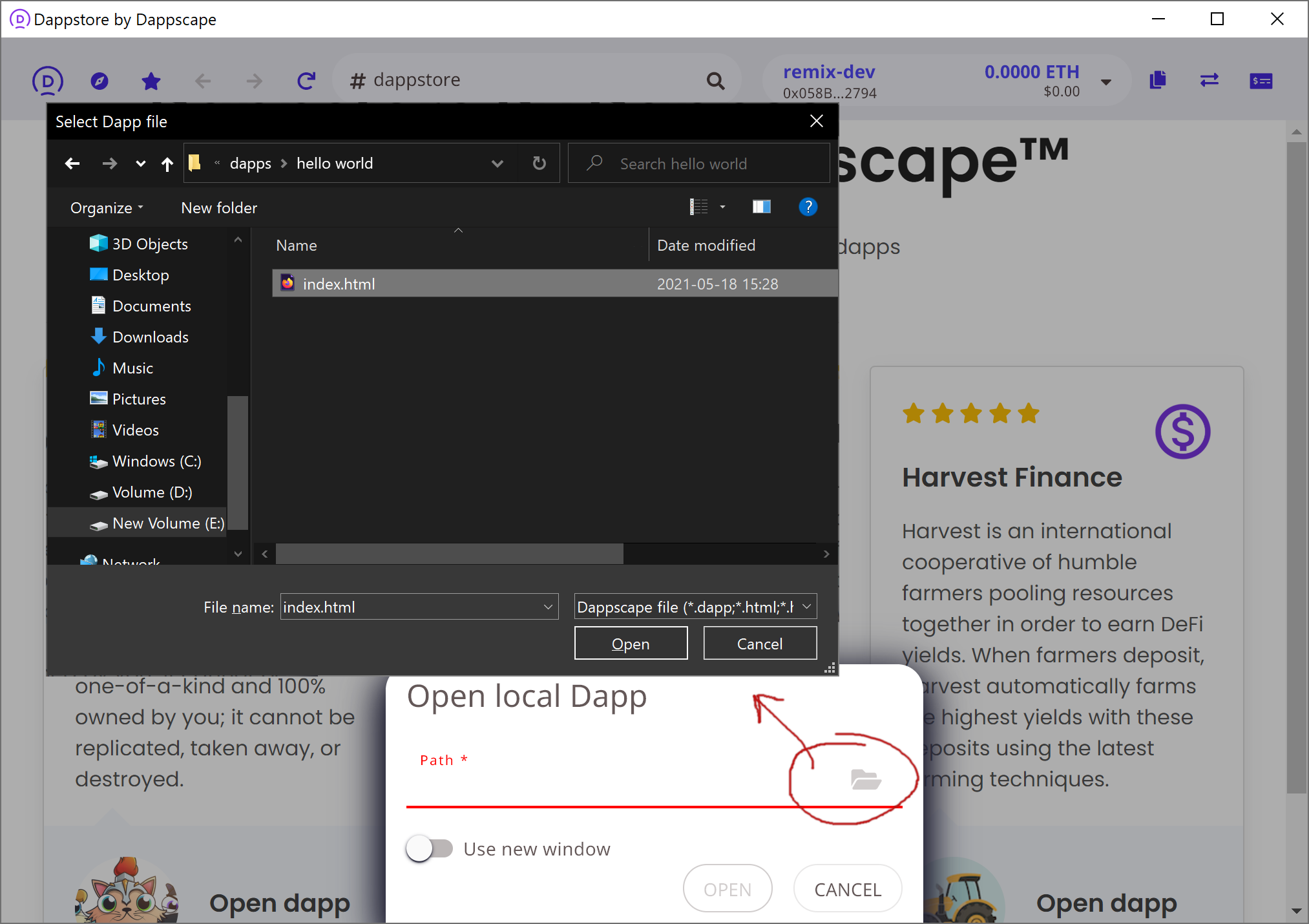
Run Dappscape and open your dapp using “Open Local Dapp” command in Dappscape.

Find your dapp folder and click the “index.html” file to open the dapp.

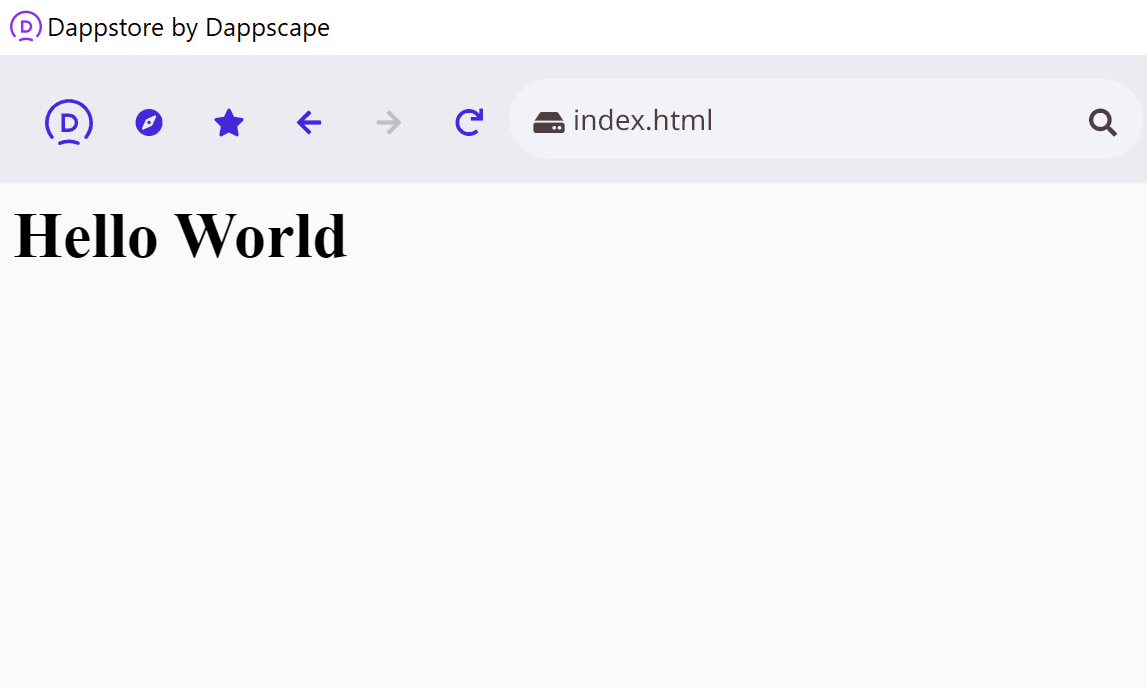
And Voilà! The dapp browser displays your “Hello World”.

4. Building your dapp
If you want to easily publish & distribute your dapp (website, forums, emails,
USB, etc.), you’ll need to build a .dapp file (which simply the whole dapp
folder zipped into a single file with file extension changed to .dapp).
Remember, that the dapp folder must contain “index.html” as the main dapp file.

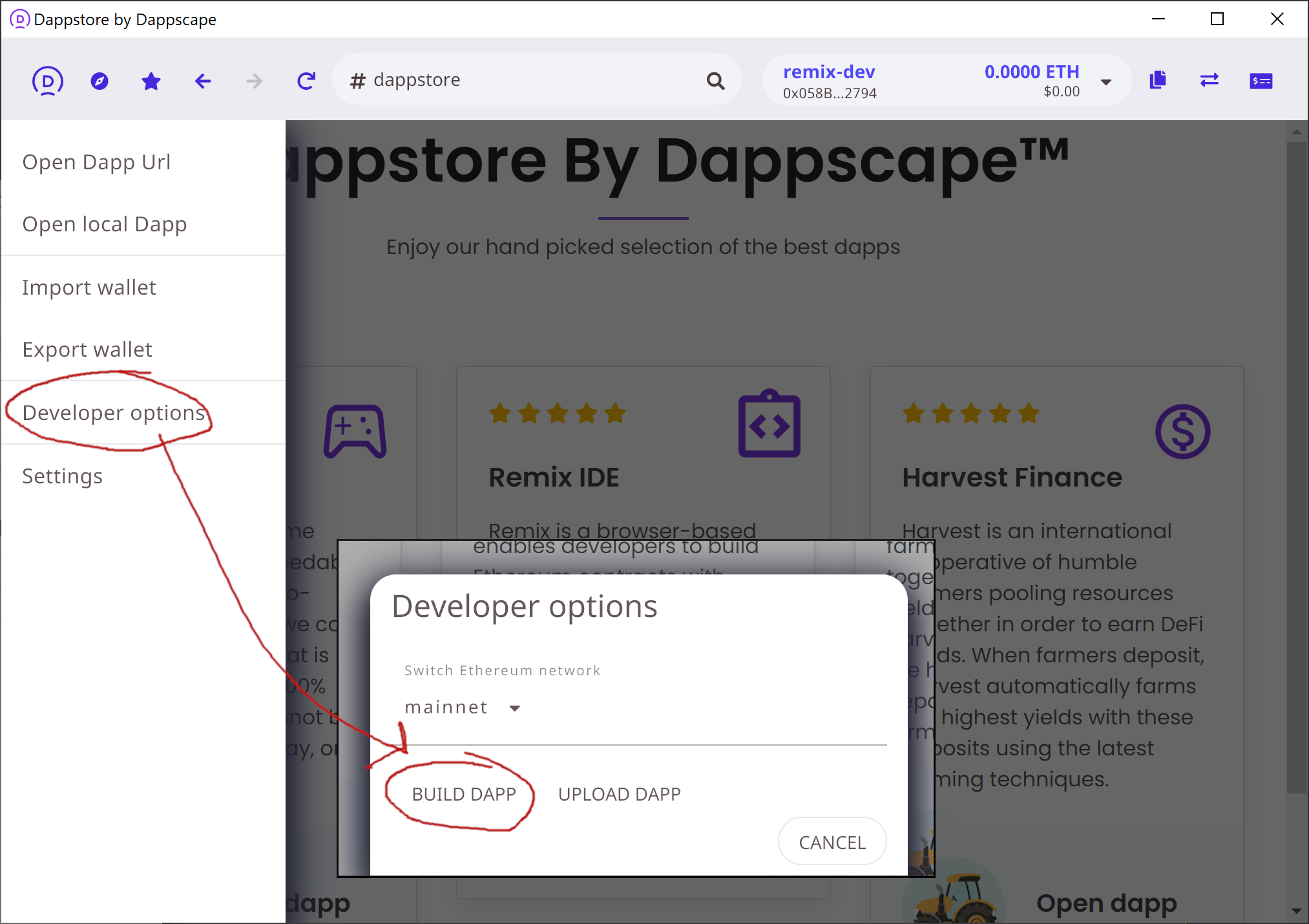
Open “Developer options” command from the Dappscape menu, then choose “Build
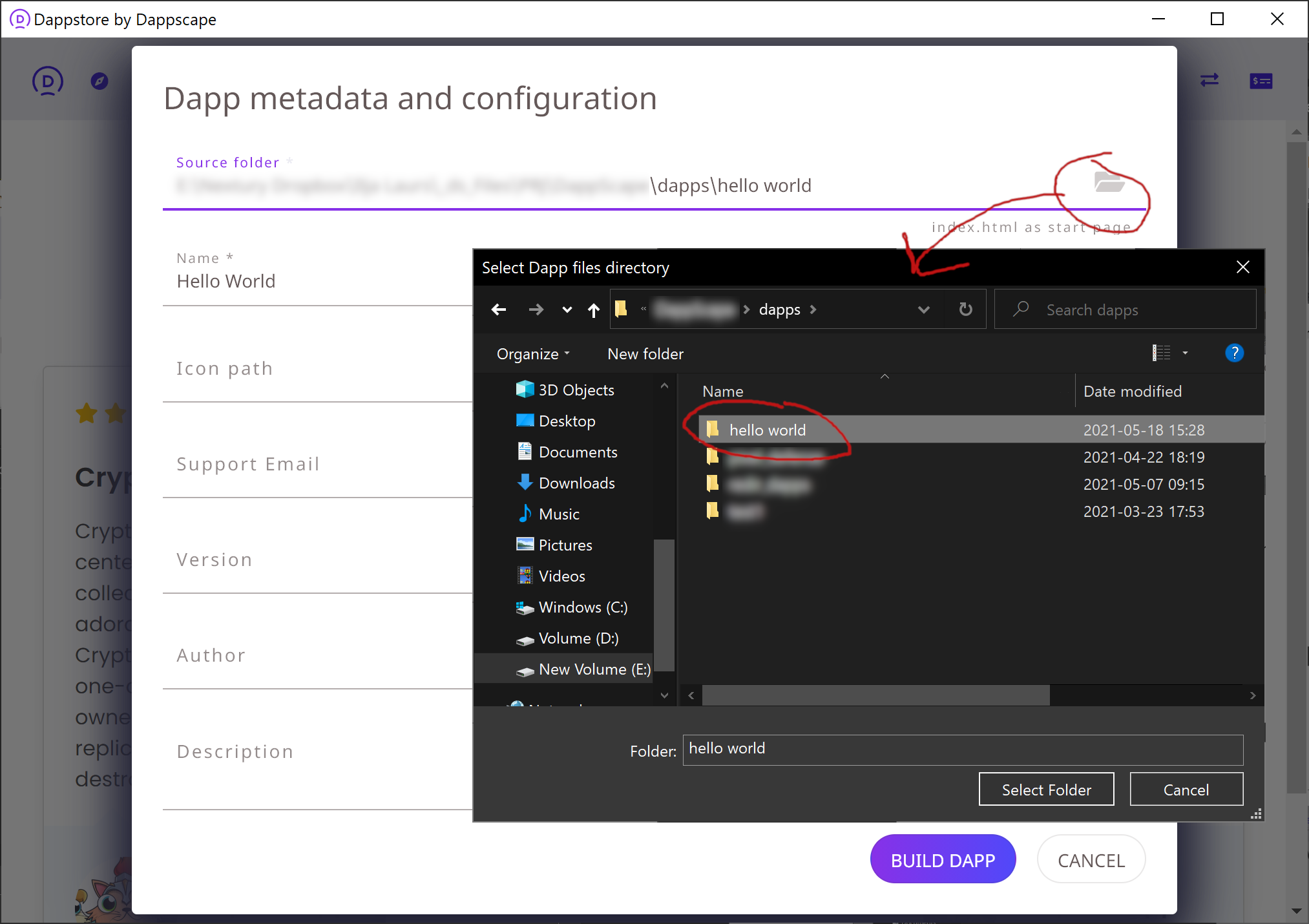
dapp”. This will open the below Dapp metadata screen where you need to pick you
dapp folder (not the “index.html” file, but the whole dapp folder, which will
contain “index.html” as the main file, plus all other HTML, CSS, JS, image, etc.
files).

When you click “Build dapp”, Dappscape will ask you where to save the created
.dapp file, just save any location you want. The build .dapp file contains all
dapp resources and can be now distributed across any channels.
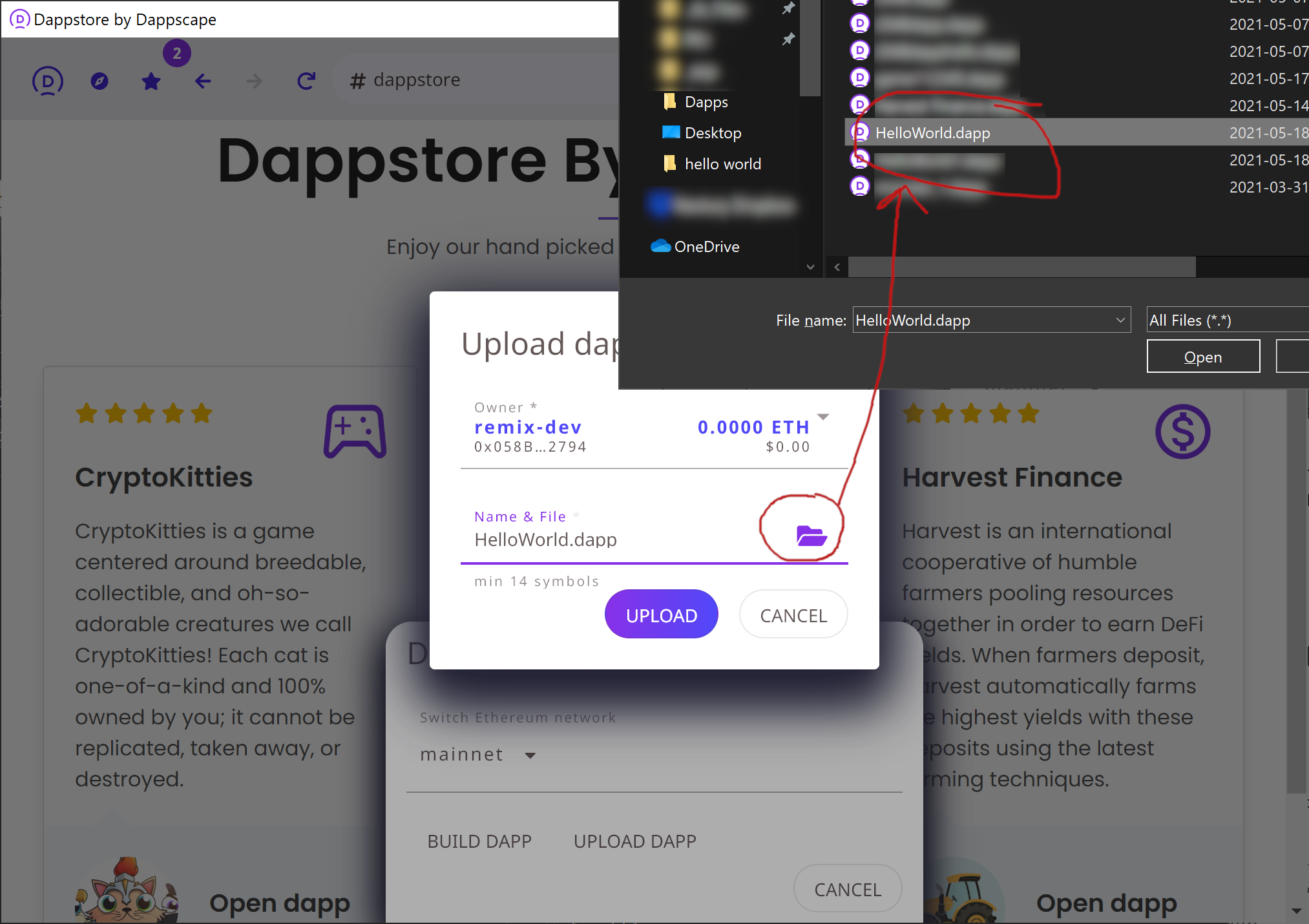
5. Publishing the “hello world” dapp
Now that we’ve built the simplest “hello world” dapp, we can publish it on
Dappscape. To publish your dapp on Dappscape, go to Menu > Developer Options >
Upload dapp. Although you don’t need to pay any publishing/transaction, etc.
fees, you will be asked to select one of your ETH accounts that you wish to use
to sign the dapp. All dapps hosted on Dappscape are signed by ETH addresses.

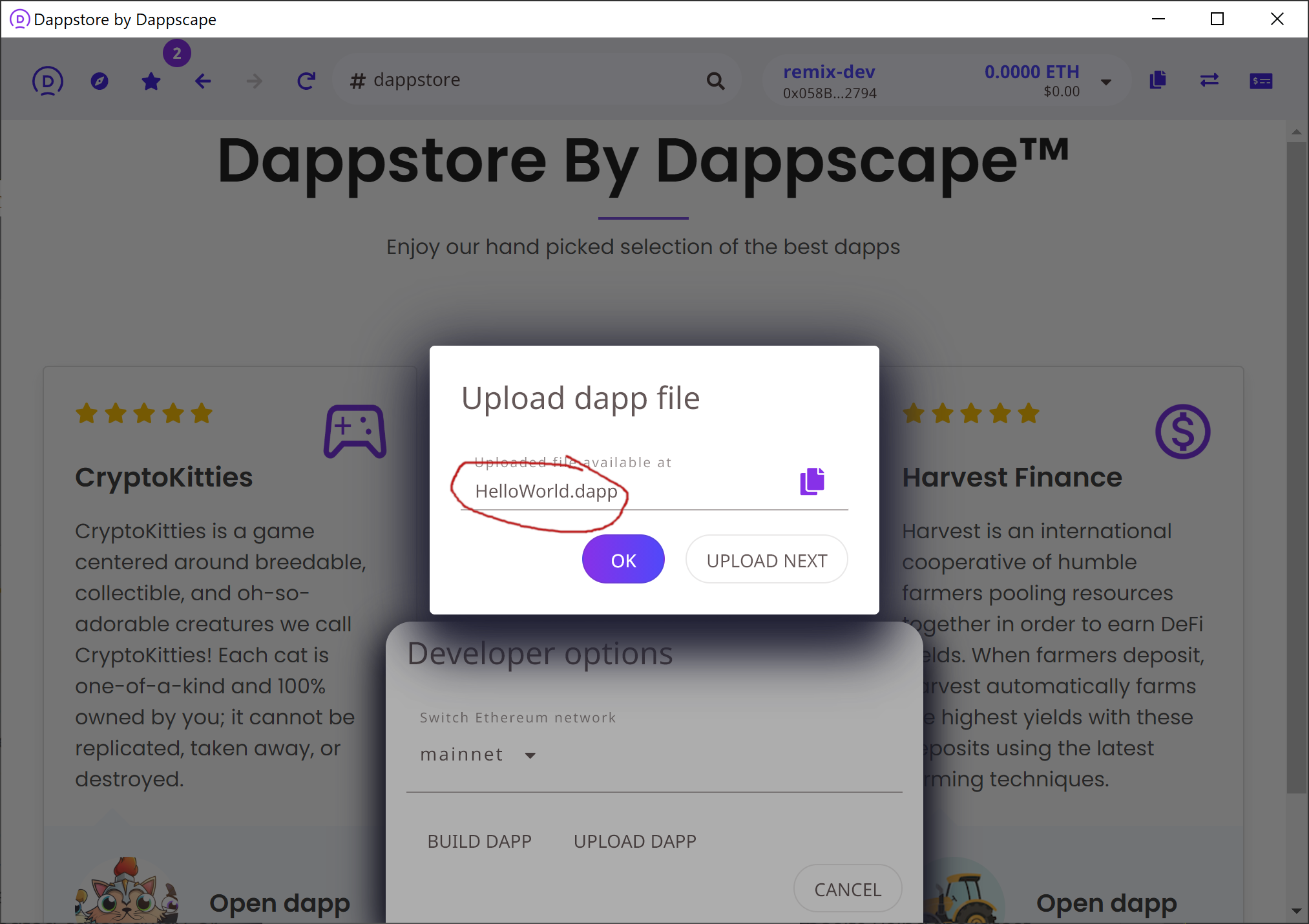
Once you click “Upload”, the dapp will be uploaded to Dappscape and available to
all Dappscape users by simply entering the dapp name (in our example,
“HelloWorld.dapp”).

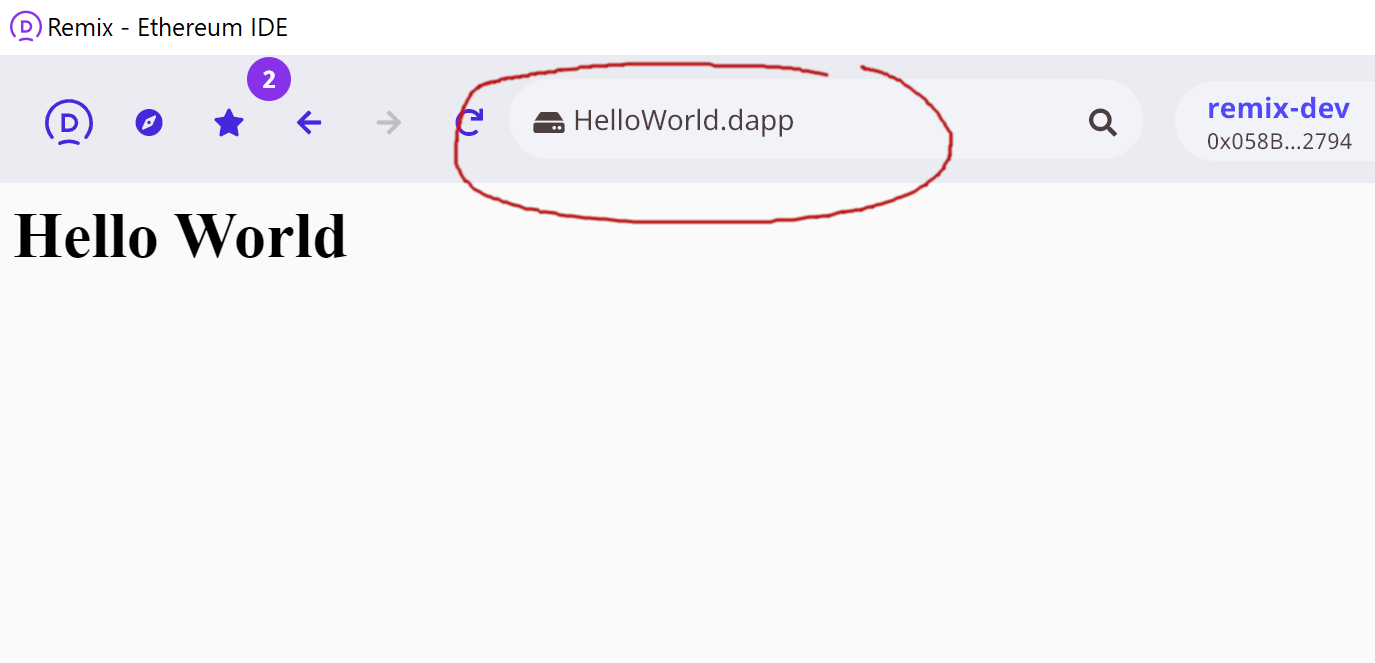
Let’s test it! Just enter “HelloWorld.dapp” in the Dappscape address bar and
here we go, you and all Dappscape users can now enjoy the dapp!